Um site responsivo permite que o usuário acesse o site através de qualquer dispositivo, diminuindo a rejeição. Isso pode significar mais vendas!
Um site responsivo é aquele que se adapta ao formato de diversos dispositivos e tamanhos de tela (resolução) sem distorções ou perdas de informação, seja ele um smartphone, tablet, notebook, telas 4k ou monitores de todos os tamanhos.
Deve proporcionar ao usuário a melhor experiência de uso, independentemente da forma (dispositivo) em que acessa o site.
Por que ter um site responsivo?
Primeiro, porque segundo o IBGE, o smartphone continua sendo o principal meio de acesso à internet, com 94,6% dos internautas, desbancando computadores (desktop) e tablets. Para negócios locais, o que observamos aqui, é que pelo menos de 30 a 50% dos acessos diários são feitos pelo mobile (smartphones e tablets).
Se o site foi projetado apenas para ser acessado por um computador de mesa (desktop) e notebook, imagina só a frustração e a dificuldade que o usuário terá quando acessar o seu site através de um smartphone, por exemplo. Em alguns casos, fica impossível de navegar, e isso é gravíssimo.
Sem contar, que o Google adora um site responsivo! É verdade! Ele inclusive considera sites responsivos como um dos fatores de ranqueamento na hora que o usuário faz uma busca na internet, ou seja, você tem mais chances de se posicionar bem nas pesquisas!
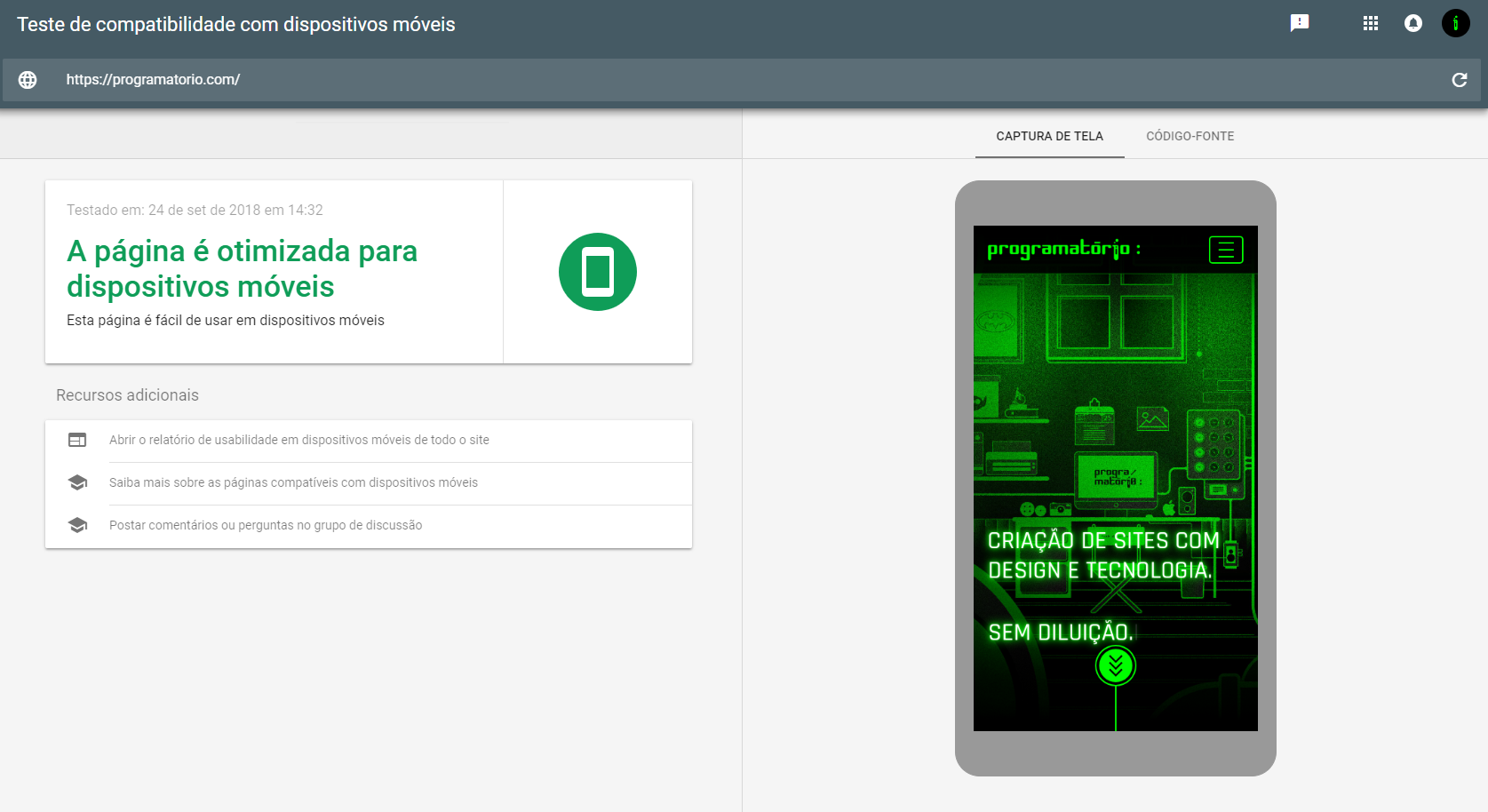
O termo utilizado pelo Google para nomear essa compatibilidade com dispositivos móveis (mobile), é mobile-friendly.
Quer saber se um site é mobile-friendly? O Google disponibiliza o teste de compatibilidade com dispositivos móveis para você verificar seu site.

Um site responsivo é um site mobile?
Um site responsivo também é um site mobile, mas um site mobile não é necessariamente um site responsivo.
O site responsivo deve atender todos os formatos sem ficar distorcido ou esconder informações, mas nem todos se preocupam com isso.
Isso acontece, quando se projeta um site pensando apenas em alguns formatos de tela, como o Full HD (desktop) e Smartphone, deixando de lado os vários formatos de telas intermediárias que existem.
E aí, o que acontece? Quando alguém está acessando o site através de uma tela que está fora desse “padrão”, o site não se adapta… e isso gera a perda de informações, corte de imagens e a sensação do site estar “desconfigurado”.
Como nós resolvemos esse problema?
Aqui no Programatório, nós levamos muito a sério a responsividade dos sites, nós testamos os sites em mais de 9 dispositivos móveis (nos modos: em pé e deitado) e em 5 formatos mais utilizados de telas desktop, incluindo o 4k. No total, são cerca de 23 formatos de tela diferentes para o teste de responsividade e ajuste de acordo com a necessidade.
Com o aparecimento desses vááários formatos de telas, nós tivemos que adaptar a forma de fazer a programação. Aí, desenvolvemos uma técnica que utiliza a porcentagem para “recalcular” o site nos tamanhos intermediários.
Dando um exemplo prático, funciona da mesma forma que redimensionar uma imagem no Photoshop, só que isso acontece com todos os elementos do site, até o momento em que ocorre a adaptação do site naturalmente para telas menores, sem perda de qualidade e com o ajuste correto de imagens e informações.
Na prática, como funciona?
Ocorre automaticamente quando o usuário acessa o site pelo dispositivo escolhido: desktop ou smartphone, por exemplo. O único momento em que essa diferença pode ser observada pelo usuário, é quando ele redimensiona a tela do site para utilizar em um formato menor, dividindo uma tela, por exemplo.
Faça esse teste agora mesmo, redimensione a sua tela e veja como o site se adapta naturalmente ao novo tamanho, para qualquer lado. Se estiver no celular, vire a tela.
Com essa técnica, conseguimos fazer com que o usuário obtenha o máximo desempenho e experiência utilizando o site em diversos formatos de telas, até chegar ao smartphone, sendo totalmente mobile-friendly, como o Google gosta!
Como tornar um site responsivo?
Essa é para os Designers! Temos algumas dicas importantes para te ajudar na hora de projetar o design de um site responsivo.
- Não espere que a aparência do site seja exatamente igual em todos os dispositivos e tamanhos de tela.
É impossível você ter a mesma aparência e diagramação em um celular em pé ou deitado, por exemplo. É muito complicado organizar as mesmas informações em telas tão diferentes (uma bem horizontal e a outra bem vertical).
- Se possível, projete a interface do site de uma forma que ela seja flexível, que não dependa de um encaixe perfeito entre os objetos.
Ao invés de criar o layout com tamanhos fixos, tente usar mais as proporções e porcentagens, isso te dará uma maior liberdade, flexibilidade e escalabilidade. Vai dificultar menos a adaptação para os outros formatos na programação.
- Teste seu layout em todos os tamanhos possíveis.
Nem sempre o usuário irá acessar seu site com a janela maximizada no navegador. Às vezes, ele acessa de um computador com a tela Full HD, mas utiliza a janela em tamanho menor ou dividida. Por isso, é preciso testar em diferentes dispositivos e ver como o site se comporta.
- Cuidado com o fullscreen (layouts de tela cheia) no design responsivo.
No smartphone, a barra de endereços do navegador reduz a altura da tela, e isso faz com que os elementos de uma interface projetada para ocupar 100% da tela, não se encaixem perfeitamente.
No computador e notebook, a barra de endereços, de favoritos, a barra de rolagem e o menu iniciar do sistema operacional, também reduzem a área útil para criar o design responsivo. Lembre-se disso.
- Priorize a informação.
Ao criar o layout do site, tenha em mente que todas as informações e elementos, também devem se encaixar em uma versão mobile. Priorize sempre a informação no design responsivo. Planeje o site para adaptar o design, os elementos e as informações para ter uma boa experiência no mobile (mobile first).
- Trabalhe com margens de segurança.
Assim como no material gráfico, onde é necessário criar uma “sangria” e margens de segurança para que nenhuma informação seja “cortada”, ao desenhar o layout do site, essa “sangria” também precisa existir para não prejudicar a visualização do usuário depois. Use um grid para criar sua interface.
Quem ainda não tem um site responsivo, já passou da hora de correr atrás. Afinal, ninguém quer dificultar a vida de um futuro cliente e impedir que ele aprenda mais sobre a empresa para se relacionar com ela.
Essas são algumas das nossas experiências na criação e desenvolvimento de sites responsivos, espero que tenha te ajudado também!
Não perca mais nenhum conteúdo! Se inscreva na nossa newsletter! A gente promete que não vai te perturbar :)
Veja também:
Você está preparado para uma demanda de criação de sites?
Por que ter um site é importante para minha empresa?