Neste post estamos partindo do pressuposto que você seja um artista ou designer gráfico se aventurando nos meios digitais, e assim como existem algumas regras nos materiais impressos (Sangria, DPIs, Padrões de Cores, Margens de segurança, Tipo de papel, gramatura...), também existem algumas dicas/regras/macetes para os meios digitais, então vamos tentar ajudá-lo a ser um Web Designer!! Aí depois você pode mandar seus layouts aqui pro Programatório desenvolver a programação e animação desses sites, Que tal?!!
Em termos estruturais, imagine que um website siga mais ou menos os padrões de uma Revista ou Catálogo, ou seja, antes de sair desenhando as telas, invista um tempinho no planejamento do seu conteúdo e a hierarquia/importância de cada informação que estará no site, pois elas podem e serão determinantes nas decisões de como será o layout. Existem diversos programas e métodos para esta etapa de planejamento, nós particularmente gostamos de fazer Mapas Mentais!!
Mapas mentais são diagramas que servem para organizar e agrupar conteúdos diversos, de forma que facilite na compreensão e visão geral do problema (no nosso caso, o planejamento de um website).
Para a criação do mapa mental, utilizamos um programa gratuito chamado FreeMind, nele fazemos um tipo de arquitetura da informação, onde listamos todo o conteúdo que vai ter no website.
Existem diversos softwares como o FreeMind que auxiliam no desenvolvimento de mapas mentais, como o MindMeister, alternativa com preço a partir de 3,29 dólares ao mês e que possuí uma interface fácil de usar, opção de adicionar anexos, notas, listas, links, imagens e até mesmo compartilhar e trabalhar simultaneamente no mesmo arquivo com uma equipe.
Vamos fazer um exercício básico agora?
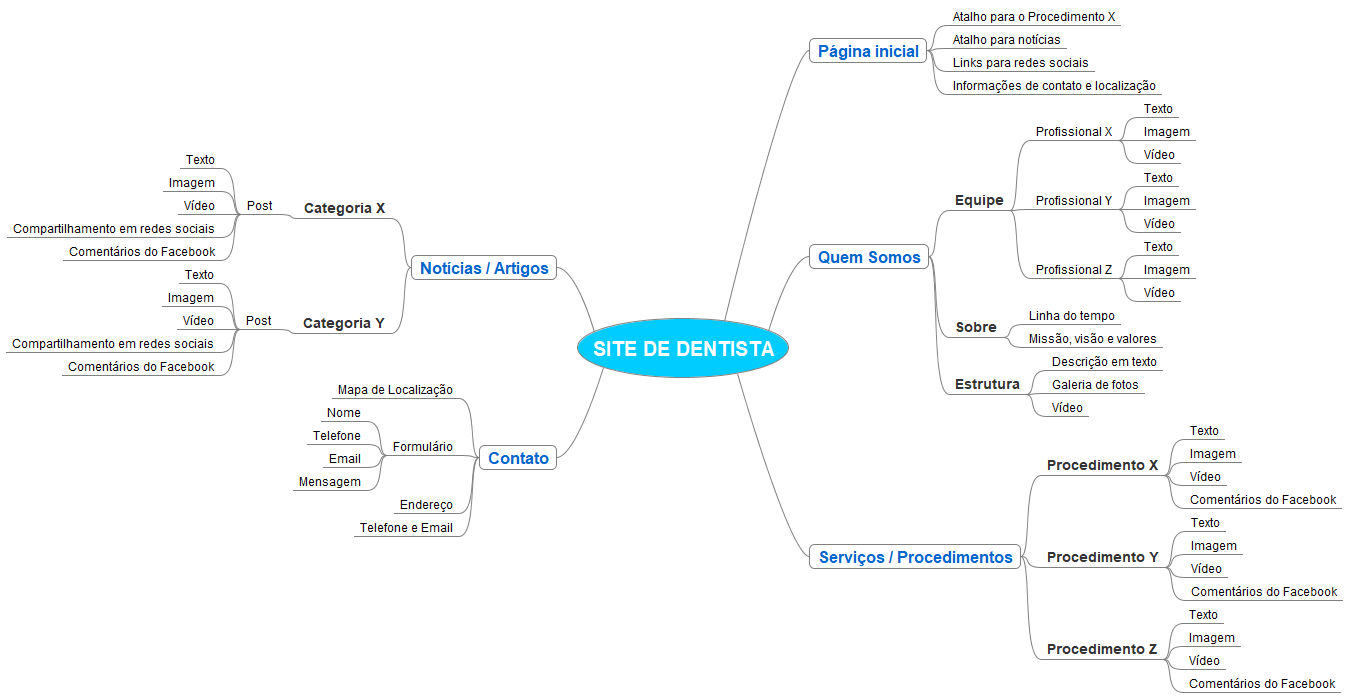
Imagine que você vá criar um site institucional de um Dentista, quais conteúdos este site deve ter?
Sempre tente detalhar também que tipo de informação teria dentro de cada seção (fotos, formulário, vídeo, depoimento....), Quanto mais detalhes, menos surpresas você terá lá na frente!!
Ahh, uma dica importante! Se possível, mostre este mapa mental para seu cliente e aprove com ele esta definição de conteúdos antes do inicio do desenvolvimento, isso irá facilitar a sua vida!!

Maravilha, com estas informações já fica muito mais fácil tomar decisões de como o layout deve ser desenvolvido, não é mesmo??!
Agora que você já sabe como planejar um site, o próximo passo é montar o wireframe, veja aqui!