Hi there! welcome to our first topic about 'web designing, from where should we start?'
First of all, we are assuming that you are an artist or graphic designer venturing into the digital media, and such as graphic design has rules (trim, bleeding, DPIs, color modes, safety margins, paper type), there are also some tips / rules / tricks for web design, so we'll try to help you become a web designer !! Then you can send your layouts to us, so we can code and animate them for you, deal?! \o/
In structural terms, imagine that a website follows more or less the standards of a magazine or catalog, ie before you go out designing the screens, take a time for planning the content and the hierarchy/importance of each information that will be on the site, because they can and they will affect the layout. There are several softwares and methods for this planning step, we particularly like to do this with MIND MAPS!!
Mind map is a kind of diagram that allows you to organize, group and categorize information, so it facilitates you to see the whole picture of the website's content.
For creation of the mind map, we use a freeware called FreeMind, and on it we make a kind of information architecture, where we list all the content that will have on the website.
There are a number of softwares like FreeMind, that help you to develop mind maps, such as MindMeister, priced from $ 3.29 per month and featuring an easy-to-use interface, add attachments, notes, lists, links, images and enabling share and collaborate simultaneously on the same file with a team.
Let's do a basic exercise now?
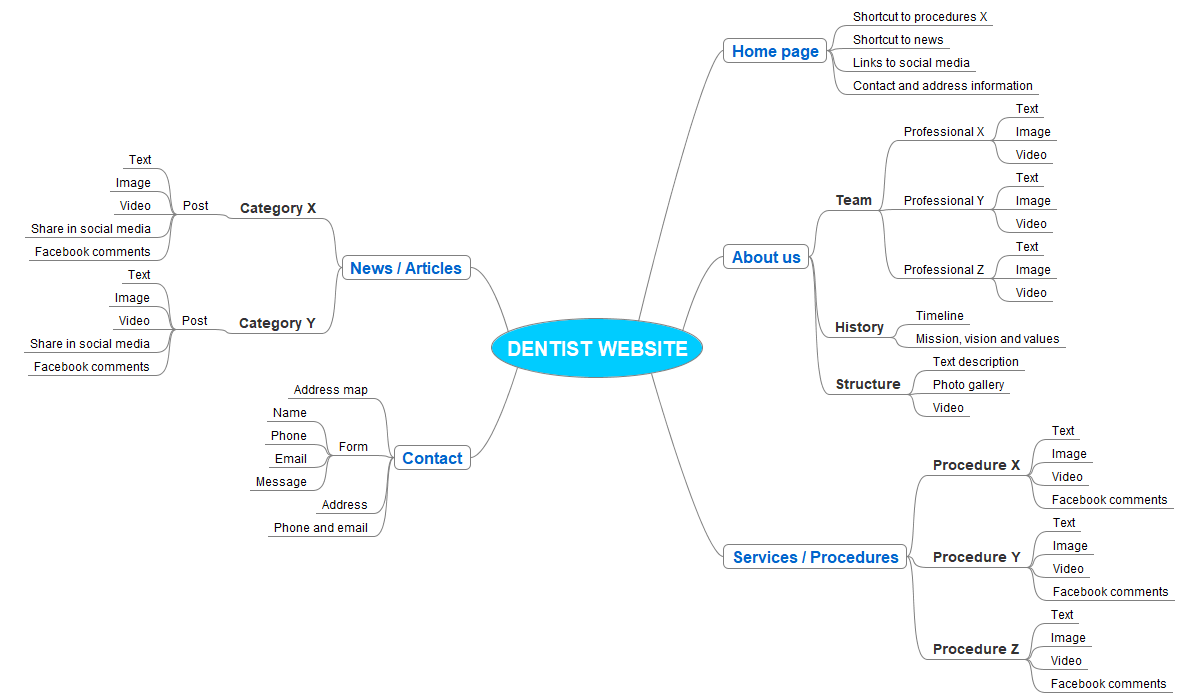
Imagine that you are going to create an institutional website for a dentist, what content this website should have?
Try to detail what type of information you would have inside each section (photos, form, videos, testimonials...), with more details, fewer surprises you will have later!!

One more thing! If it's possible, you should show this mind map to your client and approve the content with him before the beginning of designing, this would surely make your life easier!!
See more:
Web Design, from where should I start? #2 - Wireframe