Hoje vamos falar de uma tecnologia relativamente nova no desenvolvimento de sites: o uso de vetor diretamente na web!
Esse é um assunto super legal, porque as possibilidades de uso que o vetor permite no site são incríveis, principalmente nas animações! Vamos demonstrar alguns exemplos abaixo:
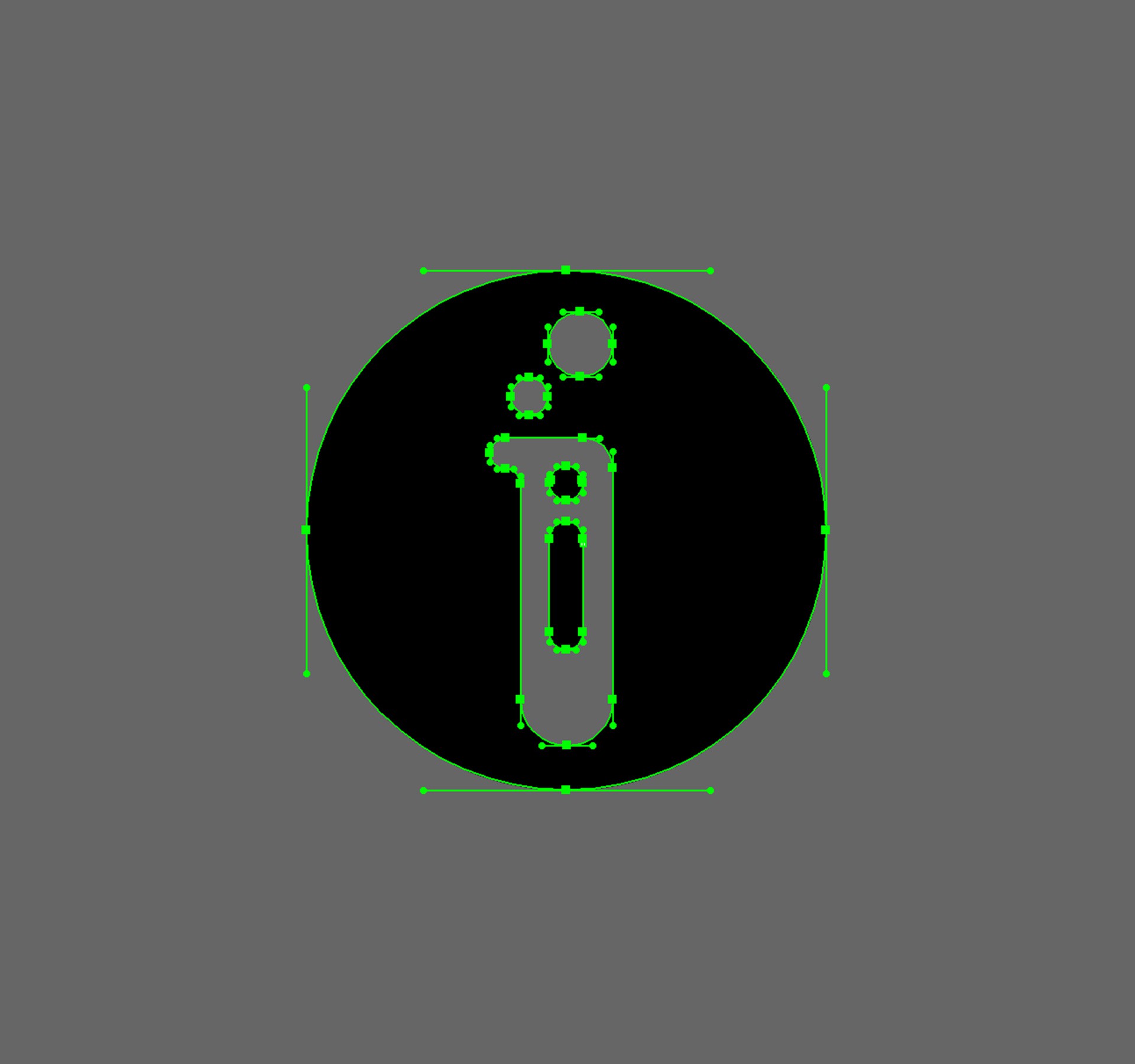
- Com o vetor você pode fazer a animação de desenhar o contorno de uma ilustração no site. Mas temos temos uma dica importante neste assunto... esse contorno precisa ser desenhado em stroke (borda) para permitir a animação, ou seja, se você estiver no Illustrator e usar a opção "expandir a aparência do objeto", aí já era! O contorno perde a borda e a animação de contorno não irá funcionar!
- Em geral, os arquivos SVGs (vetor) são bem mais leves que JPGs e PNGs, o que melhora a velocidade do seu site!
- Aumente as dimensões sem perder qualidade! O vetor permite ser redimensionado sem aumentar o peso e sem perder qualidade. Isso facilita também no desenvolvimento responsivo.
- Troque de cor sem precisar salvar novamente! Quer fazer um ícone de menu sanduíche, que muda de cor e forma quando passar o mouse sobre ele? Com SVG, isso é possível!
Ok, agora que já vimos as vantagens do uso do SVG na web, como fazê-lo?
Nós indicamos o uso do Adobe Illustrator pra a criação dos seus vetores, e caso esteja usando o Photoshop como software principal, você pode importar o vetor criado no Illustrator para dentro do Photoshop como um SmartObject (objeto inteligente), assim ele se mantém em vetor e você aproveita o melhor dos dois softwares! Legal né?
Bom, hoje só estamos introduzindo o assunto... com certeza, existem muitos outros exemplos legais e vantagens do uso do SVG, e com o tempo vamos nos aprofundando no tema!
Veja também:
O fim das imagens distorcidas no Microsoft Edge!
Você gostou da dica? Tem outras dúvidas ou sugestões? comenta aqui embaixo! ;)